#Auth0 - Blog
Explore tagged Tumblr posts
Quote
2009年にサービスを開始した転職サイト「ビズリーチ」は現在、190万人以上のユーザーがいるという。そんな中、認証基盤としてAuth0の導入を新たに実施しており、ブログ上にAuth0を用いて100万を超えるユーザーをログアウトさせることなく移行した方法に関しての紹介をしている。このような対処となった背景には、過去に別のBtoCプロダクトで認証基盤をリニューアルした際、全ユーザーを一度ログアウトさせたところ、多くのユーザーがそのままサービスに戻って来なかった経験があるためだという(Visional Engineering Blog)。 Auth0自体はパスワードハッシュを含むユーザーデータの移行を可能にするImport APIを提供しているが、新規登録と移行を同時に行うと問題が発生する。またビズリーチ自体のサービス停止ができないといった状況から、アクティブユーザーとその他のユーザーを分けて個別に移行する方法を採用したという。しかし、一回で完全に移行できなかったといった課題などもあったようで、そうした部分も含めた紹介などがおこなわれている。
認証基盤リニューアル時に全ユーザーをログアウトさせると、ユーザーが戻ってこない | スラド IT
5 notes
·
View notes
Text
Elevate React App Authentication with Auth0 and Third-Party Login
In this blog post by August Infotech, discover how Auth0 authentication can be integrated into React applications to improve user login experiences. Auth0 is a powerful platform that enhances security and flexibility.
The blog provides a detailed guide on how developers can implement Auth0 authentication in their React projects, with clear instructions and code snippets. By incorporating social login options like Google and Facebook, users can easily log in without needing to remember passwords.
Advanced features like Single Sign-On and multi-factor authentication add extra layers of security. The blog emphasizes the importance of modern authentication solutions in protecting user data and improving user experience. Overall, this blog is a valuable resource for React developers looking to enhance security and usability in their applications with Auth0 authentication. Read in detail- https://bit.ly/3wD326t
0 notes
Video
youtube
Introduction to React Native: Learn the basics of what React Native is and how it allows you to build cross-platform mobile apps. Setting Up React Native Environment: Understand how to set up your development environment for React Native on different platforms (Windows, macOS, Linux). React Native Components: Explore the core building blocks of React Native apps, including View, Text, Image, and more. Styling in React Native: Learn how to style your React Native components using CSS-like styles and libraries like StyleSheet. State and Props: Understand how to manage component state and pass data between components using props. Navigation in React Native: Explore navigation libraries like React Navigation to create navigation flows in your app. Handling User Input: Learn how to handle user input through various UI elements like buttons, forms, and touch gestures. Network Requests: Make API requests and handle responses using libraries like Axios or the built-in fetch API. Redux for State Management: Discover how to manage complex application states using Redux. Async Storage: Store data locally on the device using AsyncStorage. Authentication: Implement user authentication in your React Native app using Firebase, Auth0, or other authentication providers. Push Notifications: Set up push notifications for your app using libraries like Firebase Cloud Messaging (FCM) or Apple Push Notification Service (APNs). Native Modules: Learn how to write and use native modules to access device-specific functionality. Testing in React Native: Explore different testing frameworks and techniques for testing your React Native app. Debugging and Error Handling: Discover tools and strategies for debugging and handling errors in your app. Performance Optimization: Learn techniques to optimize the performance of your React Native app, such as code splitting, lazy loading, and memoization. Localization and Internationalization: Make your app accessible to a global audience by implementing localization and internationalization features. Publishing to App Stores: Understand the process of preparing and publishing your app to the Google Play Store and Apple App Store. Continuous Integration and Deployment (CI/CD): Set up automated build and deployment pipelines for your React Native app using tools like Jenkins, Travis CI, or GitHub Actions. Community and Resources: Explore the React Native community, forums, blogs, and other resources for staying updated and solving issues. For more details visit: https://shorturl.at/tKPQ7
0 notes
Link
What is TypeScriptTypeScript is a popular JavaScript superset created by Microsoft that brings a type system on top of all the flexibility and dynamic programming capabilities of JavaScript. The language has been built as an open-source project, licensed under the Apache License 2.0, has a very active and vibrant community, and has taken off significantly since its original inception. Installing TypeScriptTo get started with TypeScript and try out all the examples, you can either install the TypeScript transpiler on your computer (more about this in the following paragraph), use the official online playground or any other online solution you prefer. In case you want to try the examples locally, you need to install the command-line transpiler, which runs on Node. First, you need to install Node.js and npm on your system. Then, you can create a Node.js project and install the TypeScript transpiler package: mkdir typescript-intro cd typescript-intro npm init -y npm i typescriptThis will install the tsc (TypeScript Compiler) command in the current project. To test the installation, create a TypeScript file called index.ts under your project directory with the following code: console.log(1);Then, use the transpiler to transform it to JavaScript: npx tsc index.tsThis will generate a new file called index.js with the exact same code of the TypeScript file. Use the node command to execute this new file: node index.jsAlthough the transpiler did nothing else besides creating a JavaScript file and copying the original code to it, these steps helped you validate that your TypeScript installation is in good shape and ready to handle the next steps. Note: TypeScript versions can have substantial differences even though they get released as minor revisions. It's common to bump into transpilation problems after a minor version update. For that reason, it is better to install TypeScript locally in your project and execute it using npx when needed instead of relying on a global TypeScript installation. Defining a TypeScript ProjectTo define a TypeScript project within your Node.js project, you need to create a tsconfig.json file. The presence of this file in a directory denotes that the directory is the root of a TypeScript project. tsconfig.json contains a number TypeScript configuration options that change the transpiler's behavior, such as which files to check or ignore, the transpilation target, the imported types, among many others. You can create the TypeScript configuration file easily by running the following command: npx tsc --initThe generated tsconfig.json file contains almost all available options with a brief description of what they let you accomplish. Fortunately, most of these options have a good default value, so you can remove most of them from your file. This blog post will spend some time talking about the compiler options later on. For now, let's focus on writing some code. TypeScript FeaturesThe features of TypeScript are thoroughly explained in the TypeScript handbook. However, this article will focus on a more practical approach to some of these features. It will also give light to some features that are often left out from content you find on the internet. Typing fundamentalsTypeScript's basic idea is to keep the dynamism and flexibility of JavaScript under control through the usage of types. Let's see this concept in action through a practical exercise. Create a file called test.js under your project directory and populate it with the following code: const addOne = (age) { return age + 1; }; const age = "thirty two"; console.log(addOne(age)); console.log(addOne(20));Execute that file as follows: node test.jsWhat was the output of the program?Do you think the output is correct?It turns out that running it on Node.js, or on any browser for that matter, would output thirty two1 without generating any warning. Nothing new here; it's just JavaScript behaving as flexible as always. But, what if you want to guarantee that the addOne() function accepts only numbers when called? You could change the code to validate the parameters typeof during runtime, or you could use TypeScript to restrict that during compile time. Head back to the index.ts file you created earlier and replace its content with the following: const addOne = (age: number): number { return age + 1; }; console.log(addOne(32)); console.log(addOne("thirty two"));Note that you are now restricting the parameter age to only accept values of type number as valid. Transpile the file again: npx tsc index.tsUsing the TypeScript compiler to generate JavaScript produces the following error: index.ts:6:20 - error TS2345: Argument of type 'string' is not assignable to parameter of type 'number'. 6 console.log(addOne("thirty two")); ~~~~~~~~~~~~ Found 1 error.Defining types during application design can help you avoid mistakes like passing the wrong variable type to functions. string and number are two of the basic types that TypeScript supports. Besides these, TypeScript supports all the JavaScript primitive types, including boolean and symbol. On top of these, TypeScript defines some types that do not map to anything in JavaScript directly but are very useful to represent some of the methodologies that are commonly used in the ecosystem: enum is a constrained set of values.any indicates that a variable/parameter can be anything, effectively skipping the type system.unknown is the type-safe counterpart of any.void indicates that a function won't return anything.never indicates that a function always throws an exception or never finishes its execution.Literal Types are concrete subtypes of number,string, or boolean. What this means is that "Hello World" is a string, but a string is not "Hello World" inside the type system. The same goes with false in the case of booleans or 3 for a number:declare function processNumber(s: 3 | 4); declare function processAnyNumber(n: number); const n: number = 10; const n2: 3 = 3; processNumber(n); processAnyNumber(n2) AggregatesTypeScript supports aggregate types (maps, array, tuples), allowing a first-level of type composition: MapsMaps are commonly used to manage an association of keys to values and to represent domain application data: type User = { id: number, username: string, name: string }; const user: User = { id: 1, username: "Superman", name: "Clark Kent", };VectorsVectors are a sequential and indexed data structure that has a fixed type for all its elements. While this is not a feature that JavaScript supports, TypeScript's type system allows developers to emulate this concept: type User = { id: number; username: string; name: string; }; const user1: User = { id: 1, username: "Superman", name: "Clark Kent", }; const user2: User = { id: 2, username: "WonderWoman", name: "Diana Prince", }; const user3: User = { id: 3, username: "Spiderman", name: "Peter Parker", }; const userVector: User[] = [user1, user2, user3];TuplesTuples are also a sequential indexed data structure, but its elements' type can vary according to the fixed definition: type User = { id: number; username: string; name: string; }; const user1: User = { id: 1, username: "Superman", name: "Clark Kent", }; const userTuple: [User, number] = [user1, 10];UnionsAnother way to compose types is through unions which are very handy when a function argument can have multiple types. Suppose you want to write a function that will fetch the user's address details using either a User object or a string representing an email address. First of all, let's install node-fetch in our project so that we can use the fetch function: npm i node-fetch @types/node-fetch…and then in the code, we can discriminate the two cases by type using the typeofoperator: import fetch from 'node-fetch'; type User = { id: number, username: string, name: string email: string }; async function fetchFromEmail(email: string) { const res = await fetch('https://jsonplaceholder.typicode.com/users'); const parsed: User[] = await res.json(); const user = parsed.find((u: User) u.email === email); if (user) return fetchFromId(user.id); return undefined; } function fetchFromId(id: number) { return fetch(`https://jsonplaceholder.typicode.com/users/${id}`) .then(res res.json()) .then(user user.address); } function getUserAddress(user: User | string) { if (typeof user === 'string') return fetchFromEmail(user); return fetchFromId(user.id); } getUserAddress("[email protected]") .then(console.log) .catch(console.error)The type system is smart enough that note that, according to the if result, the type under check is a string or not; this is an implicit type guard. Let's take a look at that. As side note, tuples and unions play well together: const userTuple: Array<User | number = [u, 10, 20, u, 30]; It is also possible to specify both the size and the type of every element in the array: const userTuple: [User, number] = [u, 10, 20, u, 30]; const anotherUserTuple: [User, number] = [u, 10]; Type guardsType guards are expressions that perform a runtime check whose result can be used by the type system to narrow the scope of the checked argument. The typeof operator is a type guard; in the previous example, it has been used to narrow down the scope of the user argument. There are other expressions that TypeScript treats as type guards, such as instanceof, !== and in; the documentation has the complete list To handle situations where the type system is not able to infer the specific type in the current scope, it is possible to define custom type guards through a predicate (a typed function returning a boolean): function isUser(u: unknown): u is User { if (u && typeof u === 'object') return 'username' in u && 'currentToken' in u; return false; } function getUserAddress(user: User | string) { if (isUser(user)) return fetchFromEmail(user); return fetchFromId(user.id); }User defined type guards are completely under the developer's control, and TypeScript has no way to verify their correctness. A very common and legit use case for custom type guards is when validating external data against a JSON Schema through an external library, such as Ajv. This usually happens in web applications where the request body is typed as unknown (or any, depending on the framework you're using), and we want to type-check it before moving on with its processing: import Ajv from "ajv"; const ajv = new Ajv(); const validate = ajv.compile({ type: 'object', properties: { username: { type: 'string' }, currentToken: { type: 'string' } }, }); function validateUser(data: unknown): data is User { return validate(data); }This mechanism relies upon the developer's discipline of keeping the JSON Schema definition in sync with the type. In fact, if we modify the type but not the JSON Schema, we would get TypeScript narrowing a type to something that it's not. We'll see in a different section an alternative to keep these up to date automatically. Discriminated unionsUnions with a common literal field are called discriminated unions. When working with these, TypeScript is able to provide an implicit type guard, avoiding the burden of writing a custom one: type Member = { type: 'member', currentProject: string }; type Admin = { type: 'admin', projects: string[] }; type User = Member | Admin; function getFirstProject(u: User) { if (u.type === 'member') return u.currentProject; return u.projects[0]; }You can see in the getFirstProject function TypeScript can narrow the scope of the argument without having to write any predicate. Trying to access the projects array in the first branch or currentProjectsin the second branch would result in a type error. Runtime ValidationsWe have briefly explained how, in case of custom-type guards, it is up to the developer to test and make sure that the returned result is correct. In case of bugs in the predicate, the type system will have inaccurate information. Consider the following code snippet: function validateUser(data: unknown): data is User { return true; }The following predicate will always return true — effectively leading the type checker narrowing a type on something that it is not: const invalidUser = undefined; if (validateUser(invalidUser)) { console.log(invalidUser.name); }TypeScript has a set of libraries that can help us to keep the runtime validation in sync with the associated type automatically, providing an implicit type guard we do not have to manage. A notable one is runtypes, but in this article, we're going to take a look at io-ts. Essentially the deal is to define the shape of a type using io-ts included primitives; that defines a decoder we can use in our application to validate data we do not trust: Once we have installed the required dependency npm i io-tsWe can try the following code: import * as D from 'io-ts/Decoder'; import * as E from 'io-ts/Either'; import { pipe } from 'fp-ts/function'; const UserDecoder = D.type({ id: D.number, username: D.string, name: D.string email: D.string }); pipe( UserDecoder.decode(data), E.fold( error console.log(D.draw(error)), decodedData { console.log(decodedData.username) } ) );TypeScript ConfigurationThe transpiler's behavior can be configured through a tsconfig.json file that indicates the root of a project. In particular, the file contains a series of key values controlling 3 main parts: The project structure, such as what files to include and exclude from the transpiling process, what are the dependencies of the various TypeScript projects, and how these projects can refer through each other through aliases.Type checker behavior, such as whether to check or not for nulland undefined in the codebase, preserve the const enums, and so onRuntime transpilation process.TSConfig presetsTypeScript's transpiler can produce down to ES3 code and supports multiple module definitions (CommonJS, SystemJS). The combination of the two is dependent on the runtime environment that you're using. For instance, if you're targeting Node 10, you can comfortably transpile to ES2015 and use CommonJS as for the module resolution strategy. In case you're using a newer Node runtime, such as 14 or 15, then you can target ESNext or ES2020 and even dare to use the ESNext module strategy. Finally, if you're targeting the browser and you're not using a module bundler such as wepack or parcel, you might want to use UMD. Fortunately, the TypeScript team provides good presets that you can import in your own tsconfig file that handles most of these parameters for you. Using them is relatively straightforward: { "extends": "@tsconfig/node12/tsconfig.json", "include": ["src"] }Notable configuration optionsdeclaration: controls whether TypeScript should produce declaration files (.d.ts) with the transpilation. If your project is a library, it's good to enable this so that other developers using your code can benefit from the type checking. If the project is a deployable artifact, such as a web application, you can set this to falsenoEmitOnError: controls whether TypeScript should abort the transpilation in case there is a type error. If set to false, the type erasure and the JavaScript production will continue anyway. Generally speaking, true is the value to useremoveComments: true,suppressImplicitAnyIndexErrors: true,strict: controls a family of additional type checks. Unless there are some good reasons (such as legacy libraries that haven't been correctly migrated/typed), disabling this is not a good idea.noEmitHelpers: When necessary, TypeScript will emit functions and helpers to polyfills newer features that are not available in older standards, such as ES3 and ES5. If set to false, these helpers will be put at the beginning of your code; otherwise, they will be omitted, and you can install the tslib dependency separately.ConclusionsUnlike most of the other introduction articles on TypeScript, hopefully, this one gave you a different perspective on the capabilities that are often ignored in TypeScript. While not perfect, TypeScript's type system is pretty powerful and, for the people interested in using it to the extreme — I highly recommend taking a look at fp-ts and io-ts.
0 notes
Text

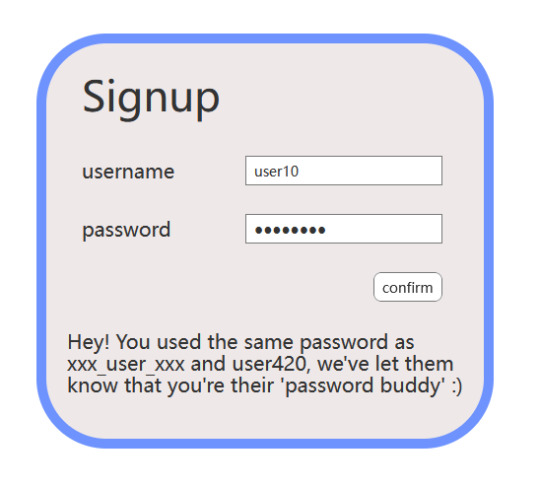
More than that: it means they are not handling your password correctly This is somewhat similar to when a service may email you your old password rather than a reset link: you know they stored it wrong. This case is one step more advanced, though If a website sends you your password in an email when you forget it, it means they stored it in plain text, or in reversible encryption, like AES (or in the old days DES, etc) But passwords should not be stored in plain text, nor even encrypted. To have any chance of being secure against various hacking methods, they must be hashed. A hash is a one-way function - from the end product there is no easy way to get the input again. So if a site send you your password in an email, you know they aren't using hashes.
Whereas with encryption, if you have the key you can not only encrypt the plain text, you can use the key to decrypt back to plain text. Hashes work for passwords because you can store the hash on the server, when the user sends the password to log in, you hash it with the same hash function, and will get the same output, and that is what you compare.
The site does not "know" what your password is (it briefly has the password in memory before it hashes it, but it is never stored) - it just knows the end product hash, and without rainbow tables or brute forcing it, there is no way to get the original. Hash functions are deterministic, meaning if you put the same input into the same function (with the same parameters if applicable), you get the same output - this has to be the case for them to work. But it also means certain attacks on them become feasible.
One way to stop that is with something called salt. Salt is a value that is generated for each user, and stored on the server. When the user password is sent in, the salt is added to the password and then run through the hash. Even if two users have the same password, the salt will be a randomly generated string and will not be the same for the two users. Since the totally input is password+salt, the resulting hash will not be the same for two users even though they had the same password. All the details are a little more complex than this, but that is the idea. And it means that if a system says "you can't use the same password as someone else", they are either not hashing at all, or maybe hashing but not using salt (and just comparing the hashes to each other). In any case, they are Doing Security Wrong (TM)
If you want to get more technical, and with some real python examples, this is a good basic intro to the idea of salt: https://auth0.com/blog/adding-salt-to-hashing-a-better-way-to-store-passwords/

terrible website feature that came to me in a dream
196K notes
·
View notes
Text
08 Formas de Fazer Dinheiro com a Internet
Esse não é apenas mais um post de dinheiro fácil na internet que você está acostumado a ler.
Aqui vou te mostrar oito formas de ganhar dinheiro de verdade sem aquele papo furado que você está acostumado a ler por aí.
Antes de começar a sua leitura quero ressaltar algo muito importante;"Não é porque você estará trabalhando no conforto da sua casa atrás de um computador que será fácil!
Eu hoje vivo de internet mas trabalho 19 horas por dia. E Sabe por quê? Porque esse nicho que você acabou de escolher se inova a cada segundo e você precisará estar em constante evolução se quiser viver disso aqui!
Feitas minhas considerações vamos ao que interessa:
1. Construa um blog e use Adsense.
Exatamente o que você leu: Escreva uma blog!
Você deve estar pensando que estou de brincadeira! Blog em 2019?
Não estou de brincadeira e nem tenho tempo para isso! Então me diga ai Gabriel como um blog vai me dar dinheiro?
A resposta já está diante de você!Só de você estar lendo essa minha postagem eu estou ganhando dinheiro ou você pensou que eu era bonzinho e estava te dando conteúdo de graça?
Sabe como estou ganhando?Estou gerando TRÁFEGO para meu blog.
TRAFEGO? Que ***** é essa?
Tráfego similar ao de uma rodovia são os acessos gerados pelas pessoas ao entrarem no meu site. Então quanto mais pessoas verem esse POST mais tráfego ele terá!
Tá Gabriel já entendi! Mas cad�� a parte do dinheiro? Quando você criar seu blog e começar gerar tráfego para ele você ativará o "Adsense" a forma pela qual o Google te pagará pelos anúncios que aparecerem aqui!
Simples assim: Eu sou remunerado por todos os anúncio que aparecem aqui!
Pra conseguir tráfego no seu blog você precisa pagar por isso ou fazer SEO + gerar conteúdo brabo pra ficar bem posicionado nas pesquisas do Google e construir uma base de visitas recorrente.
Resumindo: Criei um Blog com conteúdo relevante e ative o Adsense para ser remunerado.
Quanto mais tráfego você tiver mais grana fará!
Dica "BÔNUS": Depois de ter gerado bastante conteúdo você pode transformar em um Ebook e ganhar mais money.
2. Faça Dropshipping
Dropshipping quando bem feito dá dinheiro.
Depois de DayTrade o que mais tem bombado na internet é Dropshipping.
Mas Gabriel eu sou novo nesse ramo não sei o que é isso!
Resumidamente Dropshipping é vender sem estoque. Sendo você apenas um intermediário entre o cliente e o fornecedor.
Esse foi o nicho que me introduziu no mercado digital. No meu primeiro negócio de Drop. Eu vendia tênis pelo Instagram. Sendo que toda vez que alguém me pagava eu fazia todo o trâmite entre o fornecedor e meu cliente!
Mas fala ae isso deu grana? Eu não sabendo nada de Drop e conhecendo o básico de Instagram fiz com R$ 1.000,00 investido R$ 15.000,00 em vendas em um mês! Tá bom pra você?
Se quiser saber mais sobre esse nicho me manda uma mensagem no meu Instagram @gabrielrmenegat que tenho uma consultoria bacana num valor simbólico para você!
3. Seja Freelancer
Com certeza se eu não tivesse colocado um dedo no computador até os 20 anos, a primeira coisa que faria era estudar uma skill para oferecer serviços de freela.
Se familiarizar com o marketing digital e ganhar dinheiro com isso é ótimo. Você vai trocar hora por dinheiro pra aprender como as coisas funcionam no meio online.
Já fiz alguns trabalhos em certas plataformas de Freelancer como designer de redes sociais e de construção de site.
Tá quebrado? Sem problemas. Compra um curso na Udemy por 20 reais (sim! vintão só!) e aprende a fazer alguma coisa.
Escrita, design gráfico, desenvolvimento web, marketing, gerenciamento de projetos ou outra coisa… tem gente comprando isso, e você pode vender se souber como fazer.
A melhor plataforma de freelancer hoje sem dúvidas é o Fiverr porque além de ser a mais famosa ela te paga em dólar.
Te falo pra não contentar só com isso. O mais importante nesta etapa é saber fazer alguma coisa e divulgar aos 4 ventos.
Facebook, Instagram, sites de freela, Twitter, Pinterest, Tik Tok, Medium, grupos de Whatsapp, família, amigos… mostre seu trabalho pra Deus e o mundo saber que você existe.
Alguns outros sites que você pode ser Freelancer:
weworkremotely.com
remoteok.io
remoteonly.io
workingnomads.co/jobs
gamedev.jobs
gitcoin.co
angel.co
stackoverflow.com
jobs.github.com
freela.io
github.com
rockcontent.com
remote.com
remoteindex.io
remote.co
gun.io
auth0.com
crossover.com
skillhire.com
profes.com.br
torre.jobs
landing.jobs
workana.com
trampos.co
italki.com
codementor.io
toptal.com
upwork.com
4. Sabe fazer algo bem Feito? Então crie um curso online.
Pode criar sem autoridade e sem resultados também… só que você vai estar vendendo uma mentira e provavelmente não vai chegar muito longe com isso.
Hoje em dia a melhor plataforma pra upar um curso é sem dúvidas a Hotmart
Se não é um curso de lançamento gigante e está mais voltado para renda passiva e recorrência, a Udemy pode ser uma boa opção também.
Se você já tem autoridade, resultados, dá uma surra de conteúdo para seu público e seus seguidores te amam, lançar curso é ótimo porque você vai conseguir vender em escala.
Gabriel adoraria criar um curso mas não seu por onde começar? Isso não é um problema a própria Hotmat te ensina gratuitamente como fazer um curso e subir na plataforma.
5. Crie um canal no YouTube na área de entretenimento ou educação
Depois do Google, quem manda na ***** toda é o YouTube. E se você anda muito distraído, perceba que o que domina hoje são os vídeos.
A plataforma te paga por views e pelos anúncios que você roda depois de bater algumas metas e ser aprovado pra assinar o YouTube Partner Program.
Arruma um objetivo pro seu canal e começa a subir vídeos pois além de ser remunerado pelas views na descrição dos vídeos você pode colocar links para:
Seu Blog
Sua loja online de Drop
Cursos que você é produtor ou afiliado na Hotmart
Suas redes sociais (Gerando público para depois vender lá dentro)
E um porrada de coisa!
É uma bola de neve… quanto mais inscritos, mais pessoas vendo seus vídeos com mais recorrência.
Dá trabalho né? Pois é, por isso que esse artigo é pra quem quer ralar igual condenado.
6. Escreva um livro e publique na Amazon
Se você não curte escrever ou não escreve muito bem, paga um
ghost writer
para fazer o serviço pra você.
A barreira de entrada para publicação de livro na Amazon é baixíssima e você pode publicar o seu hoje mesmo.
Não perde tempo e já
cria sua conta na KDP da Amazon
pra dar início ao processo.
7. Alugue sua casa ou quarto no Airbnb
Tem um quarto sobrando aí? Ou até mesmo uma casa? Bota lá no Airbnb e vê o que vira.
Inclusive essa foi minha primeira forma de grana extra. Eu ganhava R$ 1.000,00 por mês e tive a oportunidade de alugar 2 quartos da minha casa por R$ 300,00 pratas cada ou seja mais R$ 600,00 mango para investir. E adivinha de onde arrumei Dinheiro para investir na minha loja de Drop?
8. Responda perguntas no Quora!Quora é uma nova Rede Social que está bombando lá fora e está começando a ganhar espaço no Brasil.
Nela você pode criar e responder perguntas relacionadas a determinados assunto.
Mas será que isso dá bom Gabriel?
Dê onde você acha que tirei a ideia de escrever esse POST? Exatamente foi de uma pergunta feita no Quora pra mim!
Tá e qual a parte boa? Por ser uma Rede Social nova, os criadores remuneram em DÓLAR as perguntas que mais tem visualização! Eu mesmo ganhei 4 reais com apenas 3 perguntas que fiz antes de Dormir!
E agora que as peças começam a se encaixar. Dentro do Quora existe para toda pergunta a opção de link. Onde você pode colocar seu "Blog" para gerar mais visualizações na pergunta colaborando para você ganhar mais com o bendito Tráfego.
Se você leu até aqui para mim foi uma honra! Se quiser saber mais me chama no meu Instagram: @gabrielrmenegat Lá você terá acesso:
A minha consultoria de Marketing Digital/ Drop.
Minha mentoria de Facebook Ads
E mei closed Friend.
Mas se preferir baixa o Quora e ma chama por lá!
Se eu Agreguei valor pra você Deixa um comentário do que mais gostou ou do que quer saber no proximo post!
Tamo junto.
2 notes
·
View notes
Photo

Illustration for Auth0 blog > auth0.com/blog
https://auth0.com/blog/solving-5-media-industry-challenges-with-auth0-identity-solutions/?fbclid=IwAR35ZYXUuwb8PZvqFwnWPgIeDLohrMPpQVNLJz5YJU8N7XHl5k4_bKplXrs
1 note
·
View note
Link
1 note
·
View note
Text
Advanced mce remote mapper tool load mc

#Advanced mce remote mapper tool load mc software
#Advanced mce remote mapper tool load mc series
#Advanced mce remote mapper tool load mc free
#Advanced mce remote mapper tool load mc series
Vue.js Screencast Series in Spanish on.
Vue.js VideoTutoral Series in Spanish (3-8-2016) on YouTube by Juan Andrés Núñez.
Hybrid App Example with Laravel and Vue.js in Portuguese by Vue.js Introduction Turkish Language on oguzhan.in.
Vuex introduction video - James Browne from London Vue.js Meetup #1.
Create a GitHub File Explorer Using Vue.js on Scotch.io.
Vuejs 2 Authentication Tutorial on Auth0 blog.
React vs Vue - their communities (My typeof Radio).
Evolution of Vue - Part III (My typeof Radio).
Evolution of Vue - Part II (My typeof Radio).
Evolution of Vue - Part I (My typeof Radio).
What is Pinia? with (My typeof Radio).
Vue podcast list via The QIT Tech Podcast Indexer.
Animating VueJS with Sarah Drasner(Software Engineering Daily 01-12-2017).
Request For Commits #12 - Crowdfunding Open Source (Vue.js) (06-15-2017).
MW S04E08 - Vue.js with Evan You and Sarah Drasner (04-27-2017).
Codecasts #2 - Falando Sobre Vuejs e Web Components ().
#Advanced mce remote mapper tool load mc software
Software Engineering Daily (12-29-2015).VueJS Uzbekistan - Telegram Community and Support Group.vueslack - 2300+ registered users worldwide.VueJS Iran - Telegram Channel & group (group link available in channel bio).vue-requests - Request a Vue.js module you wish existed or get ideas for modules.
#Advanced mce remote mapper tool load mc free
Prokarman Resume Builder - A Free Resume Builder for crafting resumes for your dream job.Vue.js Interview Questions - A List of 300 VueJS Interview Questions and Answers.Vue.js Jobs - VueJobs - A Vue.js job portal to hire or get hired for all your Vue.js jobs.Notes on Vue - A personal guide to Vue development.Best vue.js Courses On YouTube - Handpicked list of best Vue.js tutorials on YouTube.Vue.js Articles - Assorted Vue 2 and 3 tutorials and articles.Vue.js Workshops - Learn Vue 2, in browser, by building 3 applications: Landing page, Todos App and Podcasts aggregator.( Vue.js, Vue-Router, Vuex, Vue-Axios, Vue-Apollo ).Vue 3 Video Playlist - Amazing Vue 3 tutorials and experiments.Vue Mastery - The ultimate learning resource for Vue developers.- An extensive list of websites created with the Vue.js Javascript framework.Vue.js Online Courses Directory - Vue.js courses from top e-learning platforms curated by Classpert, a online course search engine.Vue.js DEV Community - Official tag for the Vue.js JavaScript Framework on DEV.to.A minimalistic list of Vue.js libraries and components based on the awesome-vue repo. Tips & tricks about the Vue ecosystem, for busy devs. Vue School - Learn Vue.js from video courses by core members and industry experts.Vue Curated Resources - Recommended Vue.js courses and tutorials.Weekly Vue.js Newsletter - Weekly Vue.js news & tips by Vue News - Social website focusing on the latest Vue.js news and information.Vue.js 資料まとめ(for japanese) by Vue.js Wikipedia.A curated list of awesome things related to Vue.js

0 notes
Text
Sixteen Steps To Become a DevOps Professional
The DevOps ecosystem is growing fast since the past few years but I’ve always seen the same question that is somehow hard to answer in some lines: How to become a DevOps engineer?
so, i have decided to write this article which will help you to become a successful DevOps Engineer.So,with out wasting any time go through the blog.

Here are the 16 steps to follow,
1. Start By Learning About Culture
2. Learn A Programming Language
3. Learn How To Manage Servers
4. Learn Networking and Security Basics
5. Learn Scripting
6. Learn How To Install & Configure Middleware’s
7. Learn How To Deploy Software
8. Learn GIT
9. Learn How To Build Software
10. Learn How To Automate Your Software Factory
11. Learn Configuration Management
12. Learn Infrastructure As Code
13. Learn How To Monitor Software & Infrastructure
14. Learn About Containers & Orchestration
15. Learn How To Deploy & Manage Server less Applications.
16. Read Technical Article related to devops stuff from blogs like,
DevOps.com, DzoneDevOps, the XebiaLabs DevOps, DevOps Guys
1. Start By Learning about the Culture:
DevOps is a movement and a culture before being a job this is why cultural aspects are very important.
2. Learn A Programming Language:
In my experience, a good DevOps engineer is someone who has skills in development and operations. Python, Go, Nodejs .you have a large choice! You don’t necessarily need to learn the same main language that your company use but programming skills are really nice to have.
3. Learn How To Manage Servers:
One of the principal tasks that a DevOps professional do, is managing servers. Knowing how servers work is a must-know and to do this, some good knowledge about the hardware (CPU, architecture, memory ...) is needed. The other thing to learn is operating systems and especially Linux. You can start by choosing a distribution like Ubuntu.
If you are really beginning with Linux, you can try it first in your laptop/desktop and start playing with in order to learn.
You can also use DigitalOcean, Amazon Lightsail or Linode to start a cheap server and start learning Linux.
4. Learn Networking & Security Basics
You may probably say that these are skills for network and security engineers. No! Knowing how HTTP, DNS, FTP and other protocols work, securing your deployed software, anticipating security flaws in the code and configuring your infrastructure network are things that you should know. Using Kali Linux could be a good way to learn networking and security.
5. Learn Scripting
Even with the growing number of tools that could be an alternative to creating your own scripts, scripting is a must-know and you will need it for sure. In my experience, Bash is one of the most used scripting languages. Python is also a good scripting language that could be used to go fast while writing less code.
6. Learn How to install & Configure Middleware’s
Apache and Nginx are the most used middleware in the DevOps industry and knowing how to install and configure things like virtual hosts, reverse proxies, domain names and SSL will help you a lot in your daily tasks. Start by deploying Nginx as a web server for a WordPress blog then, as a load balancer for two backend servers.
7. Learn How to Deploy Software
Once you know how to deploy and configure Nginx, you need to know how to deploy applications to a production server.
Create a “hello world” applications using Python, Nodejs and PHP. Deploy these 3 applications. You can use Nginx as a reverse proxy for all of them.
8. Learn GIT
GIT is one of the versioning systems being used in the IT industry. You don’t need to be a GIT expert but this is a technology that will follow you through all of your DevOps experiences.
GIT basics are well explained in the official documentation.
“Pro Git” is the book you really need to read if you want to learn GIT.
9. Learn How to Build Software
Building comes before running. Building software is generally about running a procedure of creating a software release that could run in a production server. A DevOps professional need to know about this important part of the software lifecycle.
Create an application in the language of your choice and check the different ways to install its dependencies and build your code.
10. Learn How to Automate Your Software Factory
DevOps is not about automation, but automation is one of the pillars of the DevOps business transformation. Once you learned how to build software, you can use tools like Jenkins to automate builds and connect your code to the code repository. If you are not familiar with all of this, read about Continuous Integration and Continuous Delivery.
11. Learn Configuration Management
Once things become more complex and once you will need to manage multiple environments and configurations, learning a configuration management tool will make your life easier.
There are a lot of CM tools like Saltstack , Ansible, Chef, Puppet ..Etc. and you can find online resource that compares these tools. In function of what you need, choose a CM tool and start learning it.
12. Learn Infrastructure as Code
IaC is absolutely important to automate your infrastructure and provision your environments with simple scripts or alternative tools. DevOps is about reducing the time to market while keeping a good software quality and IaC will help you on this.
Choose a cloud provider (AWS, GCP ..Etc.) and you will find a lot of free online resources to start your infrastructure. You can also learn how to use “cloud managers” technologies, some CM tools like Saltstack could help you provision infrastructure on AWS or GCP, otherwise, if you need more go for technologies like Terraform.
13. Learn How to Monitor Software & Infrastructure
A software deployed in production and the infrastructure hosting it should be monitored. Monitoring and alerting are one of the important skills you need to know.
Zabbix, Icinga, Sensu, prometheus.. There are a lot of tools you can learn but start by comparing these tools and choose the one that fits your requirements. You can also consider learning how to deploy and use an ELK stack.
14. Learn About Containers & Orchestration
Containers like Docker are becoming a must-know skill! You need to have good skills creating, building, deploying and managing containers in development and production environments.
15. Learn How to Deploy & Manage Serverless Applications
Serverless is one of the most buzzing technologies of 2017 and sooner it will become a requirement in many job descriptions.
AWS Lambda, Azure Functions, Google Cloud Functions, IBM OpenWhisk, or Auth0 WebTask, you have the choice to start learning one of them.
16. Read Technical Article related to devops stuff
from blogs like,
DevOps.com, DzoneDevOps, the XebiaLabs DevOps, DevOps Guys
2 notes
·
View notes
Photo

Illustration for Auth0 blog > auth0.com/blog
https://auth0.com/blog/how-we-hire-engineers/
1 note
·
View note
Text
Space Cadet Pinball for Windows 95 recompiled for Linux running on Windows 11 as a Linux app under WSLg
Award for longest blog post title ever? Andrey Muzychenko has a great github repository where they decompiled the 25 year old Space Cadet Pinball application from Windows 95/XP and then recompiled it for Linux (and really any platform now that it's portable code!).
NOTE: Because this is a decompilation/recompilation, it doesn't include the original data files. You'll need those from a Windows XP disk or ISO that you'll need to find yourself.
I recently did a YouTube where I showed that Windows 11 runs Graphical Linux Apps out of the box with WSLg.
Here, they've taken a Windows 95 32-bit app and decompiled it from the original EXE, done some nice cleanup, and now it can be recompiled to other targets like Linux.
So, could I go Windows 95 -> Linux -> Windows 11 -> WSL -> WSLg and run this new native Linux executable again on Windows?
If you don't think this is cool, that's a bummer. It's an example of how powerful (and fun) virtualization has become on modern systems!
I just launched WSL (Ubuntu) and installed a few things to compile the code:
sudo apt-get install libsdl2-image-dev sudo apt-get install libsdl2-mixer-dev sudo apt install gcc clang build-essential cmake
Then I cloned the repo under WSL and built. It builds into bin and creates a Linux executable.
NOTE: Place compiled executable into a folder containing original game resources (not included).
I am a digital hoarder so I have digital copies of basically everything I've worked on for the last 30 years. I happened to have a Windows XP virtual disk drive from a VM from years ago that was saved on my Synology.
I was able to open it and get all the original resources and wav files.
Then I copy all the original resources minus the .exe and then run the newly built Linux version...and it magically pops out and runs on Windows...as a graphical Linux app.
Amazing! Have fun!
Sponsor: Make login Auth0’s problem. Not yours. Provide the convenient login features your customers want, like social login, multi-factor authentication, single sign-on, passwordless, and more. Get started for free.
© 2021 Scott Hanselman. All rights reserved.




Space Cadet Pinball for Windows 95 recompiled for Linux running on Windows 11 as a Linux app under WSLg published first on https://deskbysnafu.tumblr.com/
0 notes
Text
Space Cadet Pinball for Windows 95 recompiled for Linux running on Windows 11 as a Linux app under WSLg
Award for longest blog post title ever? Andrey Muzychenko has a great github repository where they decompiled the 25 year old Space Cadet Pinball application from Windows 95/XP and then recompiled it for Linux (and really any platform now that it's portable code!).
NOTE: Because this is a decompilation/recompilation, it doesn't include the original data files. You'll need those from a Windows XP disk or ISO that you'll need to find yourself.
I recently did a YouTube where I showed that Windows 11 runs Graphical Linux Apps out of the box with WSLg.
Here, they've taken a Windows 95 32-bit app and decompiled it from the original EXE, done some nice cleanup, and now it can be recompiled to other targets like Linux.
So, could I go Windows 95 -> Linux -> Windows 11 -> WSL -> WSLg and run this new native Linux executable again on Windows?
If you don't think this is cool, that's a bummer. It's an example of how powerful (and fun) virtualization has become on modern systems!
I just launched WSL (Ubuntu) and installed a few things to compile the code:
sudo apt-get install libsdl2-image-dev sudo apt-get install libsdl2-mixer-dev sudo apt install gcc clang build-essential cmake
Then I cloned the repo under WSL and built. It builds into bin and creates a Linux executable.
NOTE: Place compiled executable into a folder containing original game resources (not included).
I am a digital hoarder so I have digital copies of basically everything I've worked on for the last 30 years. I happened to have a Windows XP virtual disk drive from a VM from years ago that was saved on my Synology.
I was able to open it and get all the original resources and wav files.
Then I copy all the original resources minus the .exe and then run the newly built Linux version...and it magically pops out and runs on Windows...as a graphical Linux app.
Amazing! Have fun!
Sponsor: Make login Auth0’s problem. Not yours. Provide the convenient login features your customers want, like social login, multi-factor authentication, single sign-on, passwordless, and more. Get started for free.
© 2021 Scott Hanselman. All rights reserved.




Space Cadet Pinball for Windows 95 recompiled for Linux running on Windows 11 as a Linux app under WSLg published first on http://7elementswd.tumblr.com/
0 notes
Photo

Kaszek, Leading Latin American Venture Firm, Makes First DeFi Investment https://bitcoinist.com/kaszek-leading-latin-american-venture-firm-makes-first-defi-investment/?utm_source=rss&utm_medium=rss&utm_campaign=kaszek-leading-latin-american-venture-firm-makes-first-defi-investment
Latin American venture firm, Kaszek, has recently dipped its feet into the DeFi space. Kaszek, founded in 2011 by Hernan Kazah and Nicolas Szekasy, is a venture capital firm that invests in high-impact technology-based companies. The firm is industry and stage-agnostic, mainly investing in Seed, Series A, and Series B.
In addition to capital, it provides first-hand expertise and insights in strategy, operational execution, team-building, growth, technology, product, networking, fundraising, and more, according to this Crunchbase company profile. This leading venture firm has a local presence in multiple cities across Latin America and has its headquarters in São Paulo.
Related Reading | Does DeFi Make Ethereum Unforkable? Here Are The Facts
Exactly Enters DeFi Space
Founded in June 2021 by Gabriel Gruber and Lucas Lain, Exactly is a new company. “Exactly is building an open-source, non-custodial protocol on Ethereum that will bring fixed-income solutions for lenders and borrowers. While the short-term focus is to bring fixed income solutions to DeFi, the team’s long-term vision is to connect DeFi to the legacy financial world” according to the company’s website. “By connecting the global credit market to DeFi, traditional players could benefit from a liquid and transparent ecosystem which would benefit consumers, companies, and investors at a global scale.”
Kaszek’s $3 Million Investment in Exactly
Kaszek recently made its first decentralized finance (DeFi) investment, leading a $3 million round in Exactly. Co-founder and Managing Partner of Kaszek, Hernán Kazah, said: “We see a gigantic emerging opportunity in DeFi, which will change the financial landscape in unimaginable ways in the years to come.
We feel very lucky for being able to partner with such a great team that has already shown excellent execution and vision in previous ventures, and in what we believe could be a transformational venture”. He also added that the investment is part of their recently raised funds totaling $1 billion.
Related Reading | Biggest Heist In DeFi? How A Hacker Stole $600 Million From Poly Network
This is the venture firm’s second investment in the crypto ecosystem. In December 2020, the firm co-led with QED a $62 million Series B round in Mexican exchange Bitso and joined a $250 million C round in Bitso in May.
Gabriel Gruber, the CEO of Exactly, also explained according to the company’s blog post, “This funding round will help us continue to build a world-class team. Today we are focused on creating a new type of fixed income protocol with the support of outstanding DeFi & VC investors and the overall Ethereum community. The next challenge would be even more demanding, as we want to connect DeFi with the legacy financial system. To succeed, we need to bring fixed rates and a superb experience to the Alices and Bobs of the world. Currently, we can add value to a few hundred thousand of DeFi users but the world has 8 billion people to serve, and we’re eager to tackle this massive opportunity.”
DeFi market cap recovers after flash crash | Source: Crypto Total DeFi Market Cap on TradingView.com
Other Investors in Exactly
Other investors that joined the round that was led by Kaszek include 6th Man Ventures, Baires DAO, 11–11 DG partners, Newtopia VC, NXTP Ventures, and Sur Ventures. Angel investors such as Esteban Ordano (Decentraland), JP Thieriot (Uphold), Ariel Barmat (The Graph), Matias Woloski (Auth0), and Marcos Galperin (MercadoLibre) also joined the round.
Featured image from CoinDesk, chart from TradingView.com
0 notes